티스토리 뷰
document.getElementsByTagName('태그이름')메소드를 활용하면 태그 이름으로 태그를 선택할 수 있습니다.
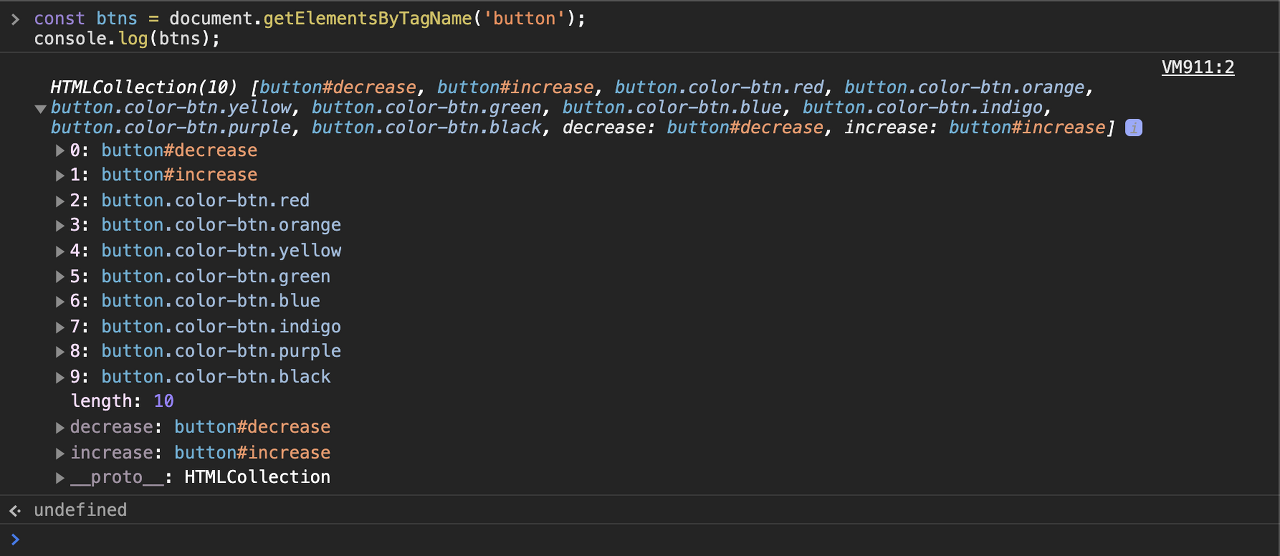
const btns = document.getElementsByTagName('button');
이렇게 하면 HTML 문서 내에 있는 모든 button 태그를 선택하게 됩니다.

document.getElementsByClassName('class')메소드와 마찬가지로 태그 이름으로 요소를 찾는 경우에 여러 개의 요소가 선택될 수 있기 때문에 메소드 이름에 Element(s), s가 있고, 실행결과 역시 HTMLCollection을 리턴한다는 점도 함께 기억해 두시면 좋을 것 같습니다.
참고로 css 선택자처럼 '*' 값을 전달하게 되면 모든 태그를 선택할 수도 있는데요.
const btns = document.getElementsByTagName('button');
const allTags = document.getElementsByTagName('*');
하지만, css 스타일링을 할 때도 태그 이름으로 스타일링을 하는 경우는 거의 없죠?
마찬가지로 명확한 의도가 없이 이렇게 많은 요소들을 한꺼번에 다루게 되면 예상치 못한 실수를 할 가능성이 있기 때문에 자바스크립트에서도 많이 사용되는 메소드는 아닙니다.
'프론트엔드 > JavaScript' 카테고리의 다른 글
| [인터랙티브 자바스크립트] 11. 이벤트와 버튼 클릭 (0) | 2022.11.02 |
|---|---|
| [인터랙티브 자바스크립트] 10. css 선택자로 태그 선택하기 (0) | 2022.11.02 |
| [인터랙티브 자바스크립트] 06. 유사 배열(Array-Like Object) (0) | 2022.11.01 |
| [인터랙티브 자바스크립트] 05. class로 태그 선택하기 (0) | 2022.10.31 |
| [인터랙티브 자바스크립트] 03. id로 태그 선택하기 (0) | 2022.10.31 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- filter
- map
- 타입변환
- findindex
- find
- 기본형 데이터
- undefined
- redux middleware
- redux thunk
- redux
- 느슨한 타입(loosely typed)
- 참조형 데이터
- 얕은복사
- redux-middleware
- redux-thunk
- 동적(dynamic) 언어
- some
- null
- 불변 객체
- 비교 연산자
- foreach
- EVERY
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
