티스토리 뷰
Mock API를 만들고 테스트하기 위해서는 POST MAN이라는 프로그램이 필요하다.
https://www.postman.com/downloads/ [포스트맨 설치 링크]
1) Rest API란?
REpresentational State Transfer API의 약어이다. 소프트웨어 개발 아키텍쳐의 한 형태로, 클라이언트와 서버 사이 통신 방식 중 하나이다.
RESTful은 REST API를 제공하는 웹서비스를 말한다.
- REST 구성
- 자원: URI
- 행위: Http method(GET, POST, PUT, DELETE)
- 표현: JSON, XML, ...(대부분의 경우 JSON을 주고 받는다.)
- REST 특징
- 클라이언트 - 서버 구조
- 무상태성
- 캐시 처리 기능
- 자체 표현 구조
- 계층화
- 인터페이스 일관성
2) mock API란?
Mocking API: mocking ipi는 실제로 REST API가 구축되어 있지 않더라도, 있는 것처럼 테스트 환경을 만들어 주는 것이다.
실제로 뭔가 저장하진 않고 흉내만 내는 것이기 때문에 프로덕션 레벨에서 사용할 수 없다.
API 준비가 덜 된 상태로 개발 진행을 한다거나 공부할 때 쓰기 좋다.
4) json-server 설치
json-server는 json 파일이며 REST API mock server 구축을 해주는 패키지이다.
- 폴더 생성
mkdir 폴더명- 프로젝트 초기화
npm init -y- 설치
npm install json-server --save-dev
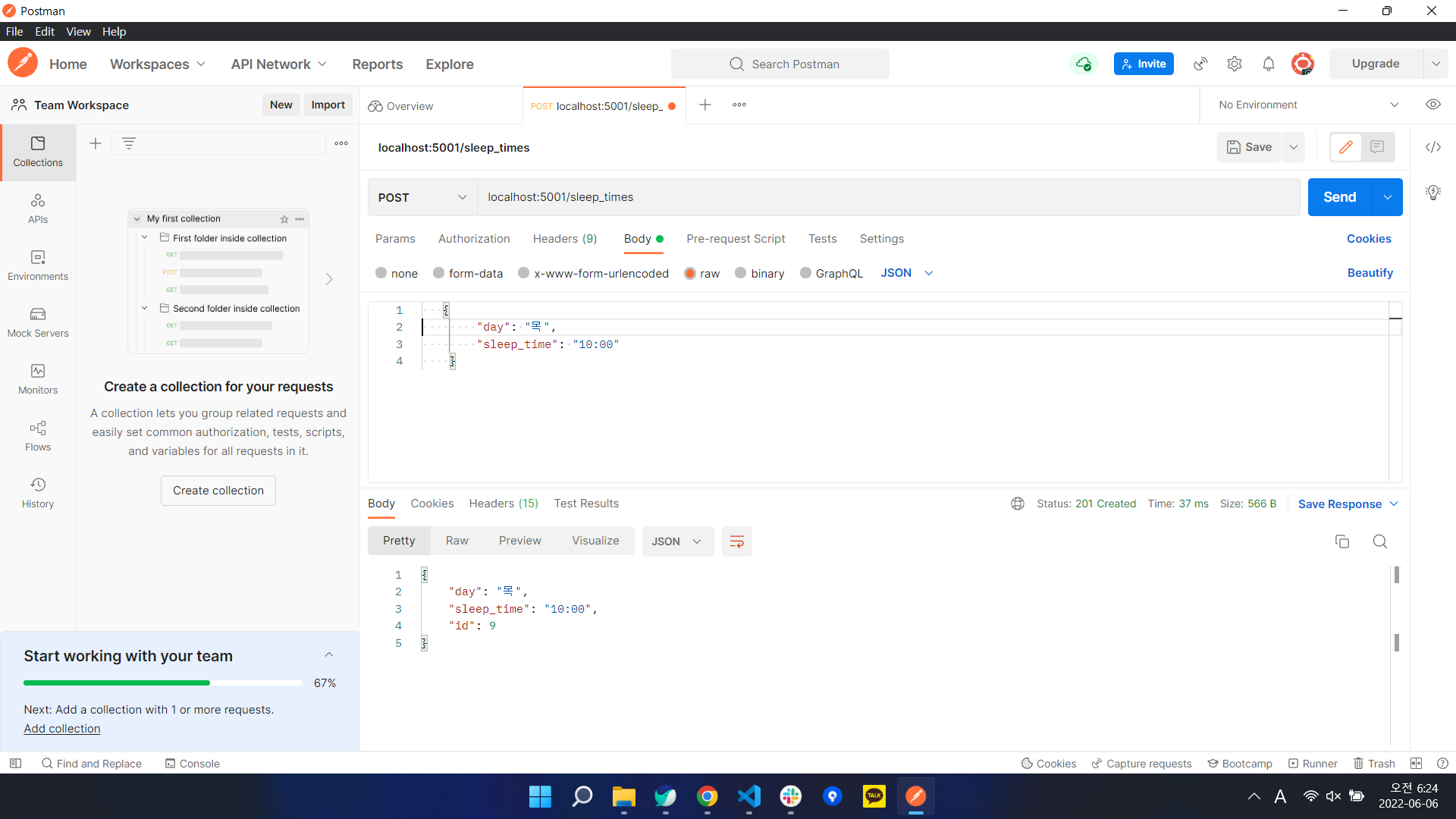
json-server --watch 제이슨파일이름.json --port 포트번호1) +버튼을 누른다.

2) GET 요청 - method를 선택하고 요청하는 주소를 입력한뒤 send를 누른다.

3.POST 요청 - Header 작성 - key와 value를 작성해준다.

4. POST 요청 - Body에 요청할 데이터를 입력한다.

'프론트엔드 > React' 카테고리의 다른 글
| 네트워크 요청 2 - Fetch API와 Axios (0) | 2022.06.06 |
|---|---|
| 네트워크 요청 1 - XMLHTTPRequest (0) | 2022.06.06 |
| Redux (0) | 2022.06.04 |
| ContextAPI() (0) | 2022.06.04 |
| 상태관리 (0) | 2022.06.04 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 얕은복사
- redux
- 참조형 데이터
- 타입변환
- redux-thunk
- 불변 객체
- find
- findindex
- 동적(dynamic) 언어
- 기본형 데이터
- redux middleware
- null
- foreach
- 비교 연산자
- filter
- redux-middleware
- redux thunk
- undefined
- map
- some
- EVERY
- 느슨한 타입(loosely typed)
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
글 보관함
