티스토리 뷰
Http는 한번 요청을 하고 응답을 받으면 연결이 해제된다.
즉, access_token을 클라이언트 어딘가에 저장을 해두어야 한다.
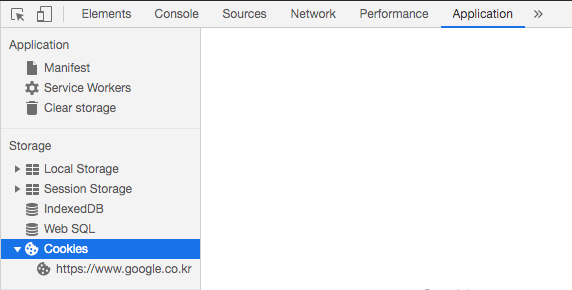
1) 클라이언트 저장소
개발자도구 → Application 탭 → 좌측 Storage 확인

2) 쿠키
클라이언트 로컬에 저장되는 key: value 형태의 저장소이다.
약 4KB 정도 저장할 수 있다.
- 쿠키 만들기
쿠키는 브라우저에서 개발자 도구를 열고 꼭 어떤 사이트로 들어 간 뒤 사용할 수 있다.
// key는 MY_COOKIE, value는 here,
document.cookie = "MY_COOKIE=here;";- 쿠키 가져오기
console.log(document.cookie);- 쿠키 삭제
쿠키를 삭제할 때는 만료일을 이전으로 돌려서 지우는 방법을 많이 사용한다.
const _date =new Date("2020-12-12").toUTCString()
document.cookie = "MY_COOKIE=here; exprise="+ _date+";"3) 세션 스토리지
HTML5에서 추가된 저장소이다. 쿠키와 마찬가지로 key: value 형태의 저장소이다.
- 세션 스토리지에 저장된 데이터는 브라우저를 닫으면 제거된다.
→ 자동 로그인이나, 장바구니 같은 다음에 브라우저를 열었을 때도 유지해야 하는 데이터는 넣기 어렵다.
- 추가하기
// key는 MY_SESSION, value는 here인 세션을 만든다.
sessionStorage.setItem("MY_SESSION", "here");- 가져오기
// key값으로 쉽게 가져올 수 있다.
sessionStorage.getItem("MY_SESSION");- 삭제하기
// 하나만 삭제하고 싶다면, 이렇게 키를 통해 삭제한다.
sessionStorage.removeItem("MY_SESSION");
// 몽땅 지우고 싶을 땐 clear()를 쓴다.
sessionStorage.clear();4) 로컬 스토리지
HTML5에서 추가된 저장소이다. 쿠키와 마찬가지로 key:value 형태의 저장소이다.
로컬 스토리지는 따로 지워주지 않으면 계속 브라우저에 남아 있다.
→ 유저의 아이디, 비밀번호 같은 중요한 정보를 넣어두면 위험하다.
- 추가하기
// key는 MY_LOCAL, value는 here인 데이터를 저장한다.
localStorage.setItem("MY_LOCAL", "here");- 가져오기
// key값으로 쉽게 가져올 수 있다.
localStorage.getItem("MY_LOCAL");- 삭제하기
// 하나만 삭제하고 싶다면, 이렇게 키를 통해 삭제한다.
localStorage.removeItem("MY_LOCAL");
// 몽땅 지우고 싶을 땐 clear()를 쓴다.
localStorage.clear();5) 토큰은 어디에 저장해야 할까?
예전에는 토큰을 저장할 만한 곳이 쿠키 밖에 없었다.
HTML5가 나온 후부터는 LocalStorage에도 토큰을 저장하는 일이 많아졌다.
- 쿠키가 아닌 로컬 스토리지에 저장하는 이유
- 쿠키보다 더 많은 정보를 저장할 수 있다. (쿠키 4KB, 로컬 스토리지 5MB)
- 쿠키처럼 모든 http 통신에 딸려 들어가지 않는다.
- 무조건 로컬 스토리지에 토클을 넣을 까?
- 로컬 스토리지는 로컬에 데이터가 다 남아 있기 때문에 보안상 취약해지기 쉽다.
- 프로젝트 성향에 맞춰 저장 장소는 그때그때 달라져야 한다.
'Dev' 카테고리의 다른 글
| Firebase Authentication 설정 (0) | 2022.06.06 |
|---|---|
| 토큰 기반 인증 (0) | 2022.06.06 |
| Polling과 long polling (0) | 2022.06.06 |
| code E401 npm ERR! Incorrect or missing password. 오류 해결방법 (0) | 2022.06.02 |
| Cannot read properties of null (reading 'pickAlgorithm') 오류 해결방법 (0) | 2022.05.31 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- some
- 참조형 데이터
- findindex
- foreach
- redux-middleware
- redux-thunk
- 타입변환
- 동적(dynamic) 언어
- map
- null
- 얕은복사
- 기본형 데이터
- find
- 비교 연산자
- filter
- redux thunk
- EVERY
- undefined
- 느슨한 타입(loosely typed)
- redux
- 불변 객체
- redux middleware
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
